Yes, To be continued. I'm about half done part II.
the 'boolean' bit was probably Word 'fixing' my mistakes
Computer Science Canada [Tutorial] Your Very First Game |
| Author: | Insectoid [ Tue Aug 12, 2008 9:54 pm ] |
| Post subject: | [Tutorial] Your Very First Game |
This is a tutorial to teach new programmers the basics of game making, all in one spot. This tutorial will cover the following areas, as well as provide links to tutorials that explore the topic more deeply: -Character Movement - 8 point movement - 360 movement - Jumping -Collision Detection -Whatdotcolor -Rectangular -Basic circle -Sprites in Turing -Important things to remember Oh, and this is my first tutorial, so woo! |
|
| Author: | Insectoid [ Tue Aug 12, 2008 10:04 pm ] | ||||||||||||||||||
| Post subject: | Re: [Tutorial] Your Very First Game | ||||||||||||||||||
Movement 8-point movement 8-point movement is the simplest way to move a character. It isn't the best, though, because you can only move in 8 directions! It takes only a few lines of code to do. The first thing to learn is the command 'Input.KeyDown'. It works like this:
"So, now I know the command, how do I use it?" Well, movement is all about changing the X and Y values of the character. So, in pseudo code,
Get it? Great! Now we can create movement!
So now you've mastered 8-point movement. Great! But 8-point movement is pretty lame. 360 degrees is way more fun! 360 Degree Movement 360 degree movement is far more fun than 8-point, because you can move in any direction! It is a bit more complicated though, because instead of directly manipulating the X and Y values, you adjust the amount added to them. This is where velocity comes in. In 8-point movement, the velocity of the character is a set amount (in my case, 1). In 360, the velocity is controlled by the arrow keys. Since this is a new element in our program, we have to make it a variable:
So, how do you use this in a game? I'll show you.
Well, now you understand 360 degree movement (I hope). "This is all good and fun, but I want to make a side-scroller fighting game! How do I do that?" Well, why do you think I'm writing this tutorial? Jumping 8-point and 360 movement are both suited to bird's eye view games. Jumping is more suited to games played from a profile perspective (always looking at the character's side, like Mario). X and Y velocity are still used, but differently. While X is still the same (or not used at all), Y gets some extra code added, and gravity is introduced. Except in certain games, gravity is constant, and shall be declared as such.
I think it's worth noting that if you initialize a variable as soon as you declare it, you don't have to put : int or : string, so instead of what I just wrote, I could do this:
Just remember that if you're declaring a real variable, you have to add '.0' to the number
Enough of that. The way jumping works is that when someone hits the 'up' key, the Y velocity shoots way up, but is then reduced by gravity (y_velocity -= gravity). While velocity is positive, the character goes up. When the velocity becomes negative, the character will go down. Things to remember: -Only reduce velocity when the character is in the air, or he'll fall through the floor. -Only jump when the character is on the ground (unless your game requires otherwise). So, lets try it out!
Wow, that was a lot to take in! Here's a link to Mazer's Tutorial on jumping. And that concludes the first section of the tutorial. Next: Collision Detection. |
|||||||||||||||||||
| Author: | SNIPERDUDE [ Wed Aug 13, 2008 10:05 am ] |
| Post subject: | RE:[Tutorial] Your Very First Game |
To be continued? Well so far it seems good. Just noticed one thing, where you put array char of Boolean it should be array char of boolean. the B lower cased. |
|
| Author: | Insectoid [ Wed Aug 13, 2008 5:26 pm ] |
| Post subject: | RE:[Tutorial] Your Very First Game |
Yes, To be continued. I'm about half done part II. the 'boolean' bit was probably Word 'fixing' my mistakes |
|
| Author: | Insectoid [ Wed Aug 13, 2008 6:24 pm ] | ||||||||||||||||||||||
| Post subject: | Re: [Tutorial] Your Very First Game | ||||||||||||||||||||||
Collision Detection Collision Detection is a very useful skill. It allows you to react to objects colliding. Perhaps your game involves moving the character to a target, or avoiding asteroids, or bullets spilling someone's brains, it all uses collision detection. Whatdotcolor Whatdotcolor is the easiest way to detect a collision. If the object hits something of a certain color, it has collided! The syntax for whatdotcolor is as follows:
This will return the color of the pixel located at (x, y) Used in a program:
The nice thing about whatdotcolor is that you can check at as many points as you want. The downside is that it severely limits the graphics to simple colors. An example of whatdotcolor collision:
Sorry if the code there was a bit messy, it was my first collision program, resurrected to help the new! The collision code can be expanded to as many points as you like, Top, bottom, left, right:
Corners:
combined (8 points):
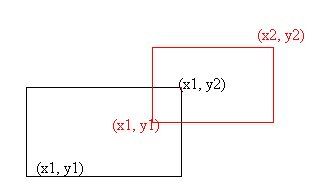
Getting this? Great! Whatdotcolor is great for learning, but eventually you'll want to get some sick graphics in there, and whatdotcolor will become a hassle. You'll want rectangular collision next. Rectangular collision detection Rectangular collision detection is very different from whatdotcolor. While whatdotcolor checks the color of a specific point, rectangular compares the coordinates of the objects. This makes it great for making buttons. Every box in Turing has 4 coordinates; (x1, y1) is the bottom left corner. (x2, y2) is the top right corner. Look at Figure 1. What can you see about the relationship between the coordinates of the two boxes? Figure 1 
The conditions for rectangular collision to occur are as follows (taken from RichCash's tutorial, I'm so lazy): Bx #1's x1 (lowest value) has to be LESS than box #2's x2 (greatest value) Bx #1's x2 (greatest value) has to be GREATER than box #2's x1 (lowest value) Bx #1's y1 (lowest value) has to be LESS than box #2's y2 (greatest value) Bx #1's y2 (greatest value) has to be GREATER than box #2's y1 (lowest value) To put these into code:
Get it? Lets try it out!
so now you know rectangular collision. "That's a lot of fun! But my character's aren't square (I certainly hope not!), they're round(ish)! Rectangular collision wouldn't accurately calculate for a ball!" Fear not! There is a way to do circular collision! Circular Collision Turing has a nice little command that returns the distance between objects. This command is Math.Distance.
This will return the distance in pixels between the points (x1, y1) and (x2, y2). So, if that distance is less then the sum of the radii (plural of radius) of your circles, the balls have collided! code:
Note that, when drawing a circle in Turing, the third and fourth variables are your radius. so, to put that into a game:
And that is circular collision detection. For more info, here's a link to RichCash's tutorial on collision detection. "This is great for balls that don't move a lot, but I'm making a game of Pool. The balls go so fast, they collide between frames, as if the collision never happens! What do I do? " Well, this requires very complicated math that wouldn't fit into this basic tutorial. So here's a link to zylum's tutorial on perfect circle collision And that concludes collision detection. Next: Sprites in turing. |
|||||||||||||||||||||||
| Author: | SNIPERDUDE [ Wed Aug 13, 2008 9:37 pm ] |
| Post subject: | Re: RE:[Tutorial] Your Very First Game |
insectoid @ Wed Aug 13, 2008 5:26 pm wrote: the 'boolean' bit was probably Word 'fixing' my mistakes
lol, that's why I use notepad. So far you tutorial is really coming out great, can't wait to see the rest! |
|
| Author: | Insectoid [ Wed Aug 13, 2008 9:42 pm ] |
| Post subject: | RE:[Tutorial] Your Very First Game |
Lol, I'm gonna have to get a mod to move all these replies to the bottom after I get the last two sections done, to keep it cohesive. ("I couldn't find the sprite section" "sorry, it's on page 5") I'm going to start (and hopefully finish) the sprite part tomorrow (lots of research on that for commands I haven't used) |
|
| Author: | michaelp [ Fri Aug 15, 2008 9:36 am ] |
| Post subject: | RE:[Tutorial] Your Very First Game |
Psh, you think this tutorial will get to 5 pages? Looks good though. |
|
| Author: | Insectoid [ Fri Aug 15, 2008 9:58 am ] |
| Post subject: | RE:[Tutorial] Your Very First Game |
Lol, no, I was exagerating. The tutorial on MS Word is already six pages long though. |
|
| Author: | SNIPERDUDE [ Fri Aug 15, 2008 4:11 pm ] |
| Post subject: | RE:[Tutorial] Your Very First Game |
O.o wow. Hope you post it soon though... |
|
| Author: | andrew. [ Fri Aug 15, 2008 4:47 pm ] |
| Post subject: | RE:[Tutorial] Your Very First Game |
I wish I had this earlier when I was first learning Turing. |
|
| Author: | SNIPERDUDE [ Fri Aug 15, 2008 9:10 pm ] |
| Post subject: | RE:[Tutorial] Your Very First Game |
Me too. Although I did have the basics - used the Turing Walkthrough. |
|
| Author: | Insectoid [ Fri Aug 15, 2008 9:41 pm ] |
| Post subject: | RE:[Tutorial] Your Very First Game |
Yeah, well, the Turing Walkthrough doesn't teach you how to make games. Heck, someone looking for game help might not have a clue which link to click! Then they see this tutorial on how to make games, and find everything they need! Oh, and I've hit 11 pages on the tutorial now (this includes everything that I've already posted + what I've done since then). Just out of curiosity, would someone like to make a simple game using collision detection, movement, and sprites as an end-of-tutorial example? I'm a bit busy and actually don't have a game already made that fills these requirements (I rarely use sprites). |
|
| Author: | Insectoid [ Fri Aug 15, 2008 10:40 pm ] | ||||||||||||||
| Post subject: | Re: [Tutorial] Your Very First Game | ||||||||||||||
Sprites in Turing What is a sprite? A sprite is a two dimensional or three dimensional image or animation that is integrated into a larger scene. What does this mean in Turing? In Turing, a sprite is simply a picture that automatically erases its self as it moves. This can save resources in programs where re-drawing the whole scene again is unnecessary or complicated. Note that this tutorial does not support sprites in Turing 4.0.5 or earlier. To create a sprite, you must declare it:
This sets the variable spriteID to a (you guessed it) sprite containing the picture 'picture.bmp'. This is the sprite we will use for the rest of the tutorial. After you initialize the sprite, you can set it's height and coordinates. "Wait a second, 'height'? What's that?" A sprite with a higher height than another sprite will be drawn on top of it. So, A sprite with a height of 2 will be drawn on top of a sprite with a height of 1. If you give a sprite a negative height, it will be behind the background, so you won't see it.
spriteID is the variable that we initialize before. We have set the sprite to a height of 1, so it is above any pictures. Setting coordinates for sprites is different from regular pictures. While normal pictures just have to have the X and Y axis adjusted, sprites require a special command.
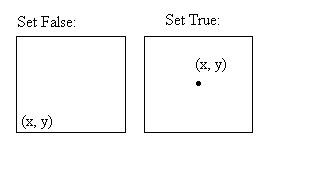
The first is the variable of the sprite you want to move, the second are X and Y axis. Fairly simple, but what on earth is centered? 'Centered' is either true or false. If it is set to 'false' The X and Y coordinates will be set in the bottom left corner of the sprite like an ordinary picture or rectangle. If it is set to 'true' however, the coordinates are set in the center of the picture, like an oval. This is very useful for circular collision detection, as you don't need to find the center of the sprite, just use the sprite's coordinates! If I didn't explain myself well enough, I made a diagram! 
So now we've set the coordinates, but we need to make the sprite show up on the screen. This requires the command Sprite.Show
If you ever want the sprite to disappear, but remember it's location and picture, you can hide it. It's still there, you just can't see it.
Another useful command is Sprite.ChangePic. It allows you to change the picture that the sprite is holding, so if your sprite scores a goal or kills an enemy, it can change a cheer picture, or a mooning the goalie picture. Whatever suits your needs.
Here, we have changed the picture from picture.bmp to newPicture.bmp And now, the mother of all sprite commands, Sprite.Animate! It allows you to change the coordinates AND the picture at the same time! It's like a combination of Sprite.SetPosition and Sprite.ChangePic!
Here, we've changed the picture to newerPicture.bmp, the x and y coordinates, and left 'centered' at 'true'! Isn't that amazing? Well, not really. The real amazing thing is that that is all you need to know to use sprites! This concludes the Sprite section of the tutorial. Up next: Important things to remember, common mistakes and FAQs. |
|||||||||||||||
| Author: | Insectoid [ Sat Aug 16, 2008 3:02 pm ] |
| Post subject: | RE:[Tutorial] Your Very First Game |
Okay, for the last bit, I need everyone to post the questions, problems, and miscellaneous items that frequently pop up in the help section. And does anybody want to make/supply a game for the end of the tutorial? Details/requirements 2 posts ago. |
|
| Author: | Insectoid [ Mon Sep 15, 2008 7:59 pm ] |
| Post subject: | RE:[Tutorial] Your Very First Game |
Right, I didn't get enough material for 'common mistakes' and stuff, so I'm going to leave that out. Could a mod/admin please move all non-tutorial posts to the bottom? and in the first post, edit out this line: -Important things to remember and this line from the last post: Up next: Important things to remember, common mistakes and FAQs. and perhaps add to the bottom of the last post "Now you have all the basic tool necessary to create your own game' or something along those lines. This would be so much easier if we could edit posts that have been replied to... |
|
| Author: | ecookman [ Wed Oct 15, 2008 11:44 am ] |
| Post subject: | RE:[Tutorial] Your Very First Game |
wow this helps thanks really |
|
| Author: | Tyr_God_Of_War [ Thu Dec 04, 2008 11:41 pm ] |
| Post subject: | RE:[Tutorial] Your Very First Game |
Do sprites work with with offscreenonly mode? |
|
| Author: | Insectoid [ Fri Dec 05, 2008 8:57 am ] |
| Post subject: | RE:[Tutorial] Your Very First Game |
I believe so. |
|
| Author: | csl_hrdcr [ Wed Dec 17, 2008 8:54 pm ] |
| Post subject: | RE:[Tutorial] Your Very First Game |
When i try to use the sprite codes, turing highlights the file name of my sprite and says "The argument is the wrong type." I don't know if I have to add the picture to the file somehow or import it or what. Please help, I am a noob and I am trying to make a game. Thanks |
|
| Author: | Insectoid [ Mon Jan 05, 2009 1:54 pm ] |
| Post subject: | RE:[Tutorial] Your Very First Game |
Ah, I see. You need to Pic.FileNew and substitute that picture into things like Sprite.New instead of the file path. Woops. |
|